Superorganisms
Это самые большие структуры, в которых организовываются все остальные. Это раздел содержит насколько примеров комбинации и взаимодействия разных по строению компонентов.
Organisms
Это компоненты, которые состоят из групп молекул, объединенных вместе, образуют относительно сложный, отдельный участок интерфейса.
Sing In
Стандартная форма входа в какое-либо приложение или сервис.
Alert
Всплывающее модальное интерактивное окно различного назначения.
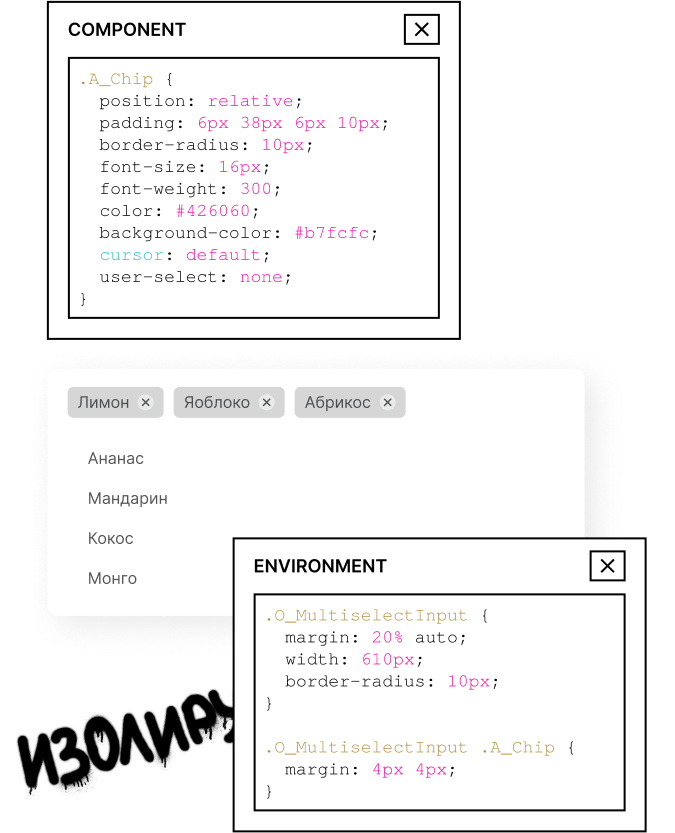
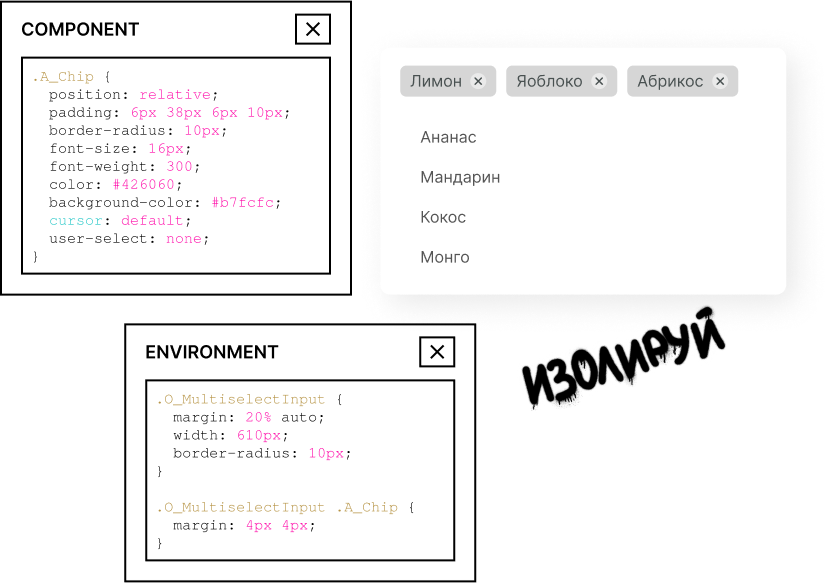
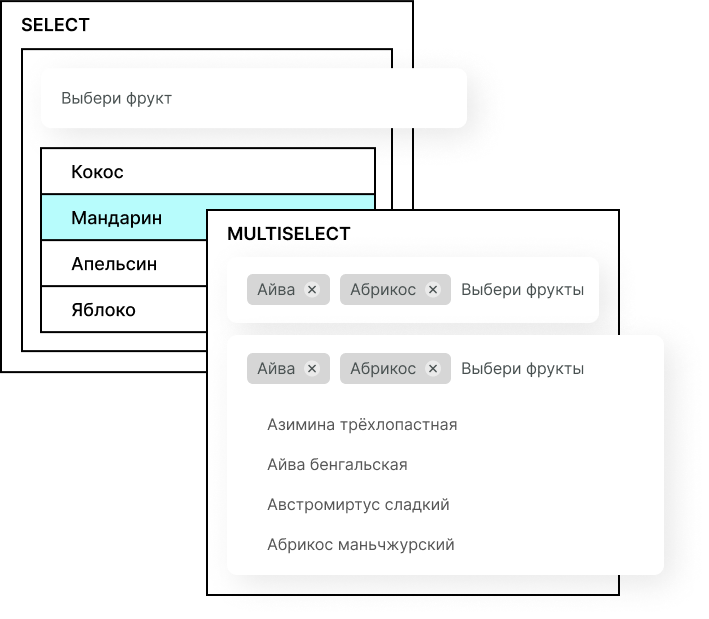
Molecules
Молекулы — это группы атомов, связанных друг с другом, являются наименьшими функциональными единицами интерфейса. Как правило, молекулы берут на себя индивидуальные свойства и служат фундаментом систем проектирования.
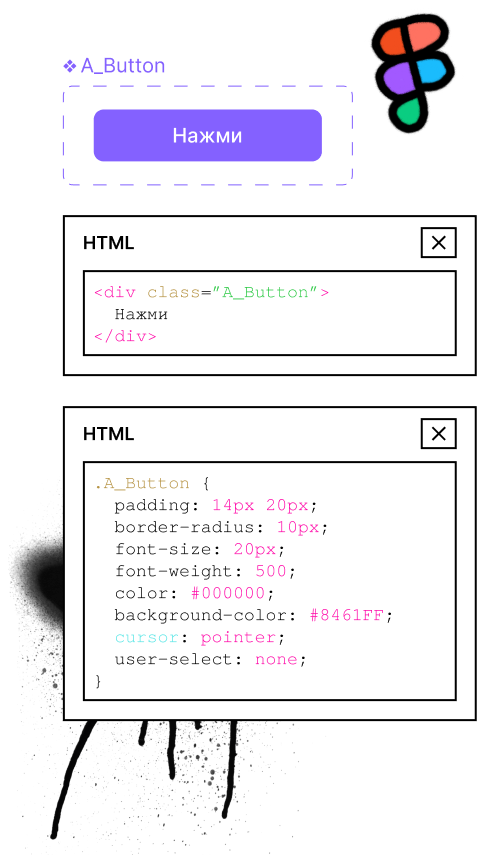
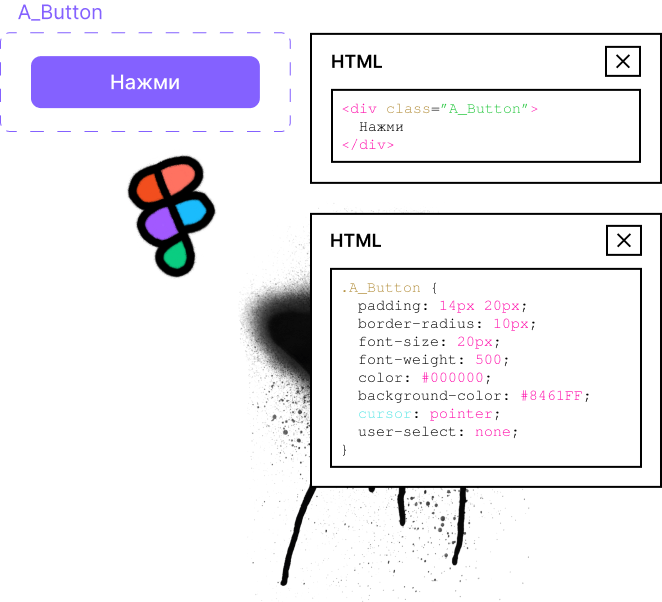
Atoms
Атомы являются основными строительными блоками интерфейсов. Атомы — это малые функциональные элементы, такие как формы, чипсы или кнопки.
Quarks
В кварки мы собираем самые малые части интерфейсов, например иконки. Обычно не выделяем кварки как отдельные компоненты так как они не имеют никакой функциональности.