Input
Текстовые поля позволяют пользователям вводить текст в пользовательский интерфейс. Обычно они появляются в формах и диалогах. Мы используем для проектирования input обычный <div>, для которого задаём все необходимые параметры и стилизуем под себя.
Структура компонента
Input состоит из контейнера, и текста в различных состояниях. Input должен выделяться и указывать на то, что пользователи могут вводить информацию, а также должно быть понятно какую именно информацию нужно вводить.

Состояние компонента
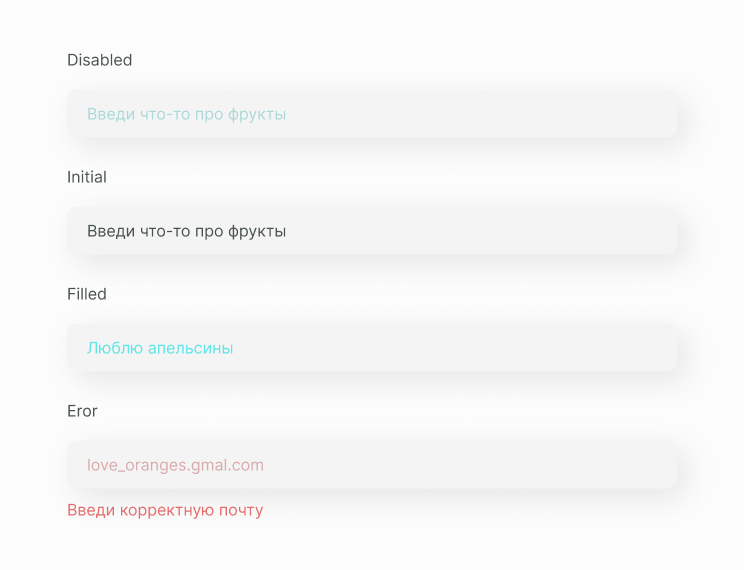
Исходя из структуры, мы можем выявить несколько состояний компонента с данными и без них. А также нельзя забывать про состояние ошибки.

Реализация
Мы создаём сложный компонент, который может хранить в себе массив с данными, например с chip.
import React, { PureComponent } from 'react'
import './A_Input.css'
export default class A_Input extends PureComponent {
constructor(props) {
super(props)
}
render() {
const { children, onFocus, onBlur, placeholder, disabled } = this.props
return (
<div className="A_InputContainer">
{children}
{!disabled && (
<input
placeholder={placeholder}
className="A_Input"
onBlur={onBlur}
onFocus={onFocus}
/>
)}
</div>
)
}
}Затем прописываем стили для этого компонента.
.A_InputContainer .A_Input {
width: 610px;
font-size: 20px;
color: #426060;
cursor: auto;
background-color: #f4f4f4;
padding: 14px 20px;
border-radius: 10px;
font-weight: 300;
border: none;
outline: none;
}Мы создали компонент, но описали только его функционал, теперь его нужно отрендерить. Попробуй теперь этот компонент вывести согласно своей структуре проекта. Ты можешь увидеть как это делаем мы, а также посмотреть получившийся input.
import React from 'react'
import ReactDOM from 'react-dom'
import A_InputContainer from '../../components/atoms/A_Input/A_Input.jsx'
document.addEventListener('DOMContentLoaded', () => {
ReactDOM.render(
<A_InputContainer placeholder="Введи что-то про фрукты" />,
document.body
)
})Получаем следующий результат.

Ссылки
Также для тебя ссылки на Figma с дизайн системой и GitHub с библиотекой компонентов.
Составляющие
В этот компонент часто выводятся следующие компоненты.
Этот компонент часто выводится в следующих компонентах.