MeatBall
MeatBall — это точки индикатора выбранного или показанного элемента. Проще говоря они указывают на то, какая картинка или любой другой элемент в скроллируемой области показан, также демонстрирует их количество. Чаще всего «мясные шарики» используются в интерактивных галереях картинок или комментариев. Про эти компоненты мы также рассказываем, можешь их почитать: slider и comment slider.
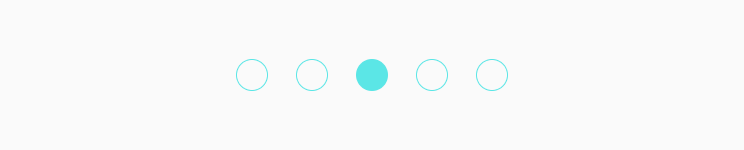
Структура компонента
MeatBall обычно всегда собирают в группы, так как использовать его самостоятельно не имеет функционального смысла. Не стоит путать этот компонент с кнопкой MeatBall Menu, у них совершенно различная механика.

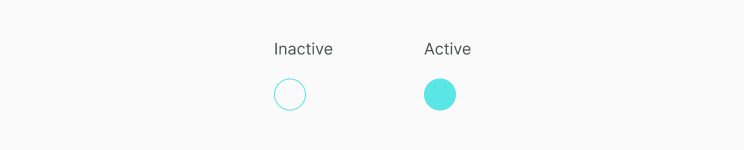
Состояние компонента
MeatBall имеет два состояния, активный и неактивный. Реализовывать их можно по-разному, в зависимости от дизайна. Вот как показываем meatball мы.

Реализация
Чтобы meatballs работали, нужны контроллеры (кнопки), которые будут менять состояние собранных в коллекцию meatballs. Про контроллеры ты можешь прочитать тут slider controller.
Но мы работаем с компонентами по принципу изоляции, поэтому ниже покажем тебе как мы создаем один meatball.
import React, { PureComponent } from 'react'
import './Q_MeatBall.css'
export default class Q_MeatBall extends PureComponent {
constructor(props) {
super(props)
}
render() {
const { selected } = this.props
const className = selected ? 'Q_MeatBall Q_MeatBall_selected' : 'Q_MeatBall'
return <div className={className}></div>
}
}Назначаем meatball стили для активного и неактивного состояния.
.Q_MeatBall {
width: 12px;
height: 12px;
border: 1px solid #5be7e7;
border-radius: 100%;
margin-left: 6px;
}
.Q_MeatBall_selected {
background-color: #5be7e7;
}Так как meatball не используется в одиночку, мы собираем их в коллекцию. Про механику работы meatball и других контролеров ты можешь прочитать тут slider controller.
Ссылки
Также для тебя ссылки на Figma с дизайн системой и GitHub с библиотекой компонентов.
Составляющие
Этот компонент часто выводится в следующих компонентах